メルカリのオファー機能のUI観察
メルカリのオファー機能
最近、メルカリのオファー機能を発見しました。
買い手側でしか使ってないのですが、初見でもとても使いやすかったのでそのUIを観察しました。
UIの観察
1.利用開始

オファー機能が利用できる商品は、「購入手続きへ」ボタンの横に「オファー」ボタンが出ます。
(というか、この「購入手続きへ」っていうマイクロコピーも良いですね。この文言なら、ワンタップで決済が走るとはおもわない!)
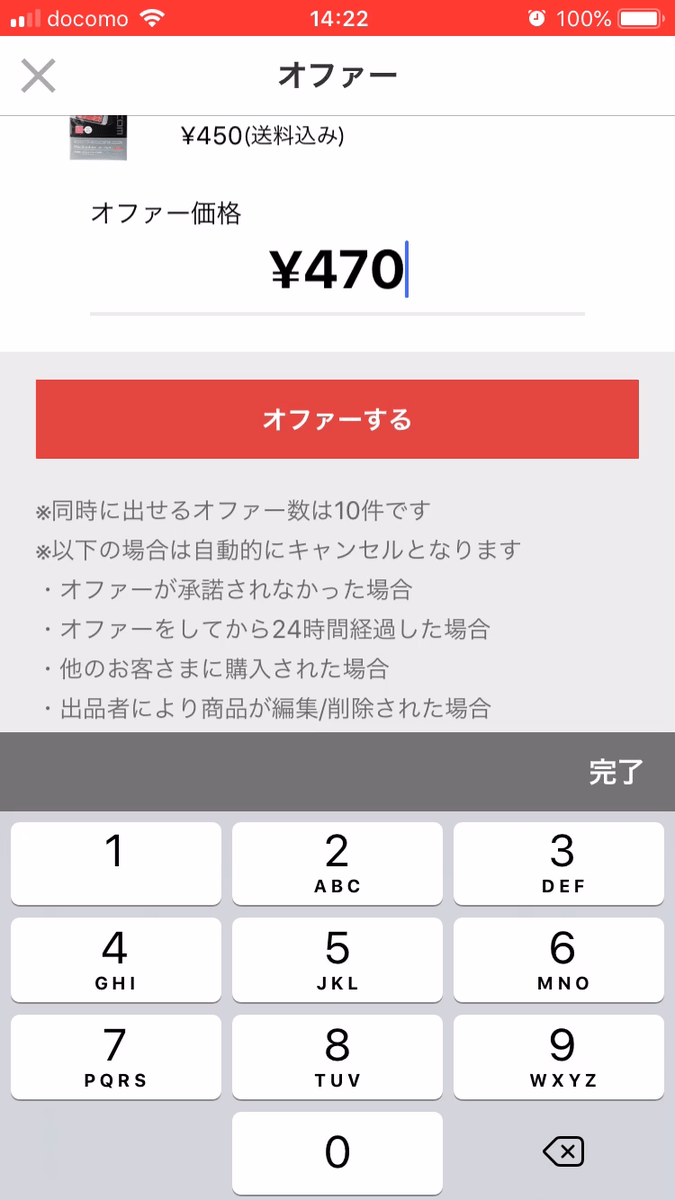
オファー画面

オファー画面の画面構成は、上から
- 画面名
- 機能のできることを解説したコピー
- 使い方
- さらに細かい説明へのリンク
- 商品の概要と写真
- オファー金額入力欄
- 「オファーする」ボタン
- オファーの注意点
になっています。
この画面構成が、シンプルだけどわかりやすいな〜〜と思いました。
画面名~さらに細かい説明へのリンクのところは、最初に目に入る「出品者の方に値引きをお願いしてみましょう」というのでやるべきことを理解できるのが特に良いです。
「お願いができます」とか「これは値引きのページです」みたいなコピーだと伝わらない、「お願いする」というスタンスを伝えているのにも配慮が感じられます。
オファー完了画面

オファーが完了すると、先程の「機能の使い方を解説したコピー」の部分だけが変わります。
オファー後に、オファーの注意点やオファーとはそもそも何なのかを細かく確認したくなったときも迷わないのが良いですね。
オファーが拒否された場合

オファーが拒否されるとこういう画面になります。
「オファーとは」へのリンク、オファー時の金額、商品概要+写真、商品ページへのリンクと
ここにある情報に無駄も不足もないのが素晴らしいです。
ここまで来てやっと気づいたんですが、黄色の枠ってメルカリ中の人からのメッセージ欄的な位置づけなんですかね。
言葉の選び方的にもそんな感じがします。
提示金額よりも高くしたらどうなるのか?
試しに、元値よりも高い金額を入れてみました。

結果、元値より高い金額はNGのようです。

NGの表示が出るのはボタンを押下したタイミングと同時なんですが、押下と同時に再度キーボードが立ち上がるのが親切設計だなとおもいました。
まとめ
この他にも、画面の出方とかローディング時のメッセージとかもとても良いので、またメルカリの良いUIがあったらまとめてみようかなと思います。
グロースハッカーの参考資料-プロダクトマネジメント、プロジェクトマネジメント編
梶谷さんのツイート書き起こし、今日はプロダクトマネジメント&プロジェクトマネジメント編です。
プロダクトマネジメント
リーンスタートアップ
- 📙起業の科学
- 📙https://www.amazon.co.jp/dp/4534054696/ref=cm_sw_em_r_mt_dp_U_QgjQCbT5AQ3X2スタートアップ・マニュアル
- 📙リーンスタートアップ
- 📙Running Lean
デザイン思考
- デザイン思考の教材PDF
- 🌐IDEO.ORGの9週間オンラインコースを実践
- 📙21世紀のビジネスにデザイン思考が必要な理由
- 📙デザイン思考を超えるデザイン思考
プロセスデザイン能力
- 📙デザインスプリント
エンジニアリング基礎知識
- 🌐開発者MTGに参加してわからなかった単語をひたすらググる&聞く
プロジェクトマネジメント
プロジェクト管理・進行能力
- 📙「プロジェクトマネジメント」実践講座
- 📙SCRUM BOOTCAMP TEH BOOK
PJ獲得能力
- 📙最強の営業戦略
交渉術
- 📙交渉のセオリー
事業プランニング
- 📙事業戦略策定ガイドブック
グロースハッカーの参考資料-Growth編
この記事は、梶谷さんのツイートをもとに書き起こしています。
前回はUX編をまとめたので、今日はGrowth編!
Growth理論
- Growth Roadmap 資料(梶谷さんオリジナルのため入手不可)
- 📙グロースハックの教本
- 📙グロースハック完全読本
- 📙LEAN ANALYTICS
- 🌐HubSpot,Brian Balfour "Growth is Good , but Retention is 4+Ever"
データ分析
データ分析の基本思考
- 🌐アクセス解析思考スライド
コホート分析
- 🌐Startup Lab workshop :Cohort analytics
- 🌐Growth accounting & Trainingu Heatmap Explanation
- 🌐Excel cohort analytics
- 🌐Cohort Analysis with Excel
ファネル分析
LTV分析
- 🌐Using Excel to Caluculate Customer Lifetime Value
Google Analytics
- 📙いちばんやさしいGoogle Analyticsの教本
- 📙できる逆引きGoogle Analytics
マーケティング基礎知識
- 📙実践マーケティング戦略
- 📙キャズム
ウェブマーケティングスキル
- 💪ウェブマーケティングの本を本屋で一気に5冊くらい読む
- いちばんやさしいSEOの教本
ABテスト、CRO
*📙 ABテストの教科書
- 🌐A/B Test Planning : How to Build a Process that Works
- 🌐the CRE Methodology
- 📙いちばんやさしいコンバージョン最適化の教本
統計
*🌐 現場で使えるデータ分析1-3Growth実践
- 📙トラクション
- 📙 Hooked ハマる仕掛け
グロースハッカーの参考資料-UX編
つい昨日なんですが、「いちばんやさしいグロースハックの教本」の著者、梶谷さんがツイートをしていました。
【募集】サービスデザインやグロース、ARに興味がある若くてやる気に溢れたディレクター。こんな感じにゴリゴリにサービスデザインやグロースの育成プログラムを用意していて、ARで面白いプロジェクトを何個もやっている会社です。 pic.twitter.com/kL1wk9GOzi
— KAJI @MESON CEO (@kajiken0630) 2019年4月3日
・・・・・!!!!
ディレクター募集、のところはまぁ置いといて(ちょっと行きたかった)、
画像、神では?!プロ以上のグロースハッカーが推すグロースハッカーの基礎のリストなんてすばらしすぎます😂
とりあえずここに書いてある本をマスターしたいので、文字に起こしました。
超たくさんあるので、この記事はUXデザイン編です。 ※リンクがついていないものは、みつかりませんでした・・・
UXデザイン
サービスデザインプロセス、UX概論
- ノンデザイナーでもわかるUX+理論で作るweb デザイン
- グロースハックの教本
- ユーザー中心のウェブサイト戦略
- ウェブユーザビリティの法則
- Usability 101 for startups
- UX fo Lean Startups
- 毎日1つイケてるアプリを使い倒す
ユーザーオンボーディング
ユーザー調査、ユーザーテスト
- アジャイルユーザービリティ
- ユーザービリティエンジニアリング
- UXリサーチの道具箱
- Rocket Surgery Made Easy
- MESON ユーザーテスト実践ガイド (MESON社のオリジナルのため入手不可・・・)
UX Toolkit
- Webサイト設計のためのペルソナ手法の教科書
- ペルソナ作って、それからどうするの? * IA100
- マッピングエクスペリエンス
- 5分でわかるユーザーストーリーマッピング
心理学基礎
デザイン基礎理論
UIデザイン
- UI GRAPHICS
- モバイルデザインパターンギャラリー
- 好きなアプリのUIをトレース
- ランダムなアプリのお題に対してUIkitを用いながらUIデザイン
アクセス解析の思考法
グロースハッカーとして活躍されている梶谷さんが、グロースハックをやるうえで抑えておきたい書籍やスライドをまとめたツイートをしていたので、その中から気になったスライドを調べてきました。
その中のOGSMシートというのが良かったので、この記事にまとめます
OGSMシートとは

左側から記載していき、Object(目的)とGoal(ゴール)を、戦略>行動>分析を通じてつなげていくためのシートです。
OGS+戦術と、Mの認識をあわせる
OGS+戦術の認識をあわせる
目的、ゴール、戦略、戦術の4つは、改善に関わる全ての人の認識が揃っているべきです。
例えばウェブサイトを改善するとしたら、
- なんのために改善をして(目的)
- どんな状態になっていればOKで(ゴール)
- そのためにどの方向に進み(戦術)
- 進み方はどうするのか(戦術)
というのをみんな認知しておかないと、こまかいデティールで「おもってたのと違う」ものができてしまいますよね・・・
Mの認識をあわせる
Measurement(評価)は、チームの共通言語になります。
一口に「有料会員への転換率」と言っても、「率」には分母と分子があるわけで、その認識があっていないと正しい評価ができません。
(分母が「継続会員」なのか「ユーザー全体」なのかでも全然ちがいますし)
なので、「この指標の定義はこういう計算式」とうのを定義して、認識を揃えておく必要があります。
戦術、施策ごとにターゲットとゴールを選定する

この戦術ごとに、ターゲットユーザーも違えば、期待するゴールも違うわけです。
それをちゃんと踏まえて、施策の全体像を掴みましょう。
まとめ
まだまだ興味深いトピックがたくさんあったのですが、疲れたので(←)きょうはここまで!
エンジニア組織論への招待より、認知バイアスについて。
各所で話題の本、エンジニア組織論への招待。
色んな人が「この本は絶対読むべき」と言っていたので読み始めました。
まだ全部読み切っていないのですが、読んだ範囲の内容の大枠としては、
- エンジニアリング(というか仕事全般)は、不確実性を下げてモノを生み出す活動である
- 不確実性を下げるには、ルールと事象を正しく認知し、正しく演繹して考える必要がある
- その妨げになるのが、認知バイアス。これを避けると不確実性を下げる精度が高くなる
という内容でした。
認知バイアスの例がたくさんでてくるのですが、どれも「あるある!!」と思うものばかりで、これらをもっと意識できれば自分の意思決定ももっと正確になるだろう・・・とおもったので、本に記載の事項から少し踏み込んで記載します。
バイアスの種類
バイアスの種類には、大きくい下記のものがあります
- ベーコンの4つのイドラ
- 認知のゆがみ
- スプリッティング
- 一般化のしすぎ
- すべき思考
- 選択的注目
- 結論の飛躍
- 感情の理由づけ
- 認知的不協和
それぞれを詳しく解説します。
ベーコンの4つのイドラ
種族のイドラ
種族のイドラは、人間が共通でもつ錯覚や本性に基づく先入観や誤解のことです。
例えば遠くにあるものが小さく見えたり、外気が寒いと水が暖かく感じられたりする感覚のことです。
洞窟のイドラ
洞窟のイドラは、個々の人間それぞれが、それぞれの立場や環境に固執するあまり生まれてしまう先入観のことです。
例えば自分がパクチーを食べてまずかったからパクチーが好きな人なんていない、思ってしまうのは洞窟のイドラにあたります。
市場のイドラ
市場のイドラは、人々が集まる場(市場)において起きるイドラで、言葉の不適切な使用が原因になって生まれる先入観です。
まちがった人の噂話を信じてしまうと発生します。
劇場のイドラ
劇場のイドラは、権威のイドラとも呼ばれ、権威や伝統を無批判に信じてしまうことから生じる先入観です。
例えば丙午の女の子は気性が荒いとか。
認知のゆがみ
認知のゆがみとは誇張的で非合理的な認知方法で、下記の様な内容があります。 もともとはうつ病の人が回復するために必要なポイントを整理したものなので、ネガティブな思考を否定しているものが多いですが、極端にポジティブな考え方も良くないものですよね。 認知のゆがみの例です。
スプリッティング
ALL or NOTHING の思考法です。中間がなく、全か無か的な思考になってしまいます。
施策が大成功するかユーザーから批判を受けるか、みたいな思考ですね。実際にそんな大成功や批判が生じることはほとんどないのですが。
一般化のしすぎ
情報が少ないのに、それだけで広すぎる事象について判断してしまうことです。
例えば、リスティング広告のキーワードに「節約」を入れたらCPAが下がったので、節約に効果がある機能をサービスに追加すればリテンションが上がる!とか。
結論の飛躍
「心の読みすぎ」と「先読みの誤り」の2つのパターンがあります。
心の読みすぎは、相手が悪い反応をするのでは?と、相手に確認もせずに類推して予防線を不必要にはってしまうこと、先読みの誤りは、この先に悪いことがおこるのでは?というのを考えすぎてしまうことです。
すべき思考
他人に対し、〇〇すべきである、と決めつける思考です。
感情の理由づけ
感情で判断してしまっているのにそれに気づかず、論理的に判断しているかのように勘違いしてしまうことです。
例えば、とある施策を実行するのが怖いあまりに、その施策のイケてないところやリスクばかりに目がいってしまうことです。
選択的注目
良い面を見ず、悪い面ばかりに注目してしまうことです。
認知的不協和
自分の感情と行動が一致しないときに、必要以上に攻撃的になってしまったりすることです。
例えば、肺がんになるリスクが高まることがわかっていながらタバコを吸う人は、「そうはいってもたばこにはそんなに害はない」などと考えてストレスを緩和する傾向があります。
まとめ
エンジニアリングや施策実行に関係なく、仕事をするうえでも、プライベートでも、こういう認知の歪みは良い結果をもたらさないですね。。
人は歪んだ認知をしてしまうものなので、それを受け入れたうえで正しい判断をしていきたいものです。
ユーザーモデリングとは?
先日、UXの勉強会に行ってきました。
学んだことを忘れないように記事にしておきます。
ユーザーモデリングとは
ユーザーモデリングは、人間中心設計プロセスの中の利用状況の把握と明示というフェーズで登場します。
言葉にすると、
ユーザー調査で得たユーザーの典型的な基本属性、過去/現在の体験、利用文脈を図表でわかりやすく表現する作業。および、図表化を通じてユーザーの本質的要求を抽出する作業
だそうです。
ユーザーモデリングの用途
ユーザーモデリング主な目的には、下記のようなものがあります。
- ユーザーについての共通理解を持つ
- デザインにおける意思決定に用いる
- ユーザーの本質的課題を発見し企画立案に役立てる
ユーザーについての共通理解を持つ
一緒にプロダクトを作るメンバーだったり、依頼者/発注者などのステークホルダーと共通理解を持つ目的で利用します。
よく、誰かの意見ではなくペルソナだったらどう思うか?というのを判断基準にして意思決定しましょう、というのを聞きますが、それがまさにユーザーについての共通理解を持つ、ということですね。
デザインにおける意思決定に用いる
どちらのデザインが良いか判断する際に、ユーザーモデリングの結果を用いて判断します。
例えば、ユーザーが深夜布団の中で見るコンテンツだったら背景は黒で白抜き文字が良いし、不特定多数の人に画面キャプチャをシェアしたい/してほしいなら、同じ画面上に個人が特定できる情報は掲載しないデザインが良いですよね。
今のは使われる場面での話ですが、例えばカスタマージャーニーマップでユーザーの行動が見えていると、どういうデザインであるべきかが見えてきます。
ユーザーの本質的課題を発見し企画立案に役立てる
これは、複数のユーザーの行動を演繹的に抽象化したり、不足しているタッチポイントを見える化することで実現できます。
一つひとつのインタビュー結果では見えてこないことも、複数の人の共通項が見えれば抽象化が可能です。
まとめ
ユーザーモデリングは、ユーザーインタビューで得た結果をもとにプロダクトの意思決定材料を作る作業といえます。
ここをしっかり抑えておけば、ステークホルダーが同じ目線でプロダクト改善に取り組めるので意思決定がスムーズになります。